Tìm hiểu về HTML - phần 2
6. Soạn thảo văn bản
*Văn bản được soạn thảo như bình thường trong các file HTML
*Lưu ý:
– Mọi khoảng trống, dấu xuống dòng trong HTML được thể hiện trên trang web là 1 khoảng trống duy nhất
– Để gõ một số ký tự đặc biệt ta phải sử dụng mã:
• Khoảng trống (trong trường hợp muốn có nhiều hơn 1 ký tự trống):
• Dấu nhỏ hơn (<) và lớn hơn (>): < >
• Dấu ngoặc kép (“): "
• Ký hiệu Ó: ©
• …
* Ghi chú trong HTML:
<!-- Ghi chú -->
Thẻ định dạng ký tự
* Đậm, nghiêng, gạch chân: <b>…</b>, <i>…</i>, <u>…</u>
* Chỉ số trên:<sup>…</sup>
* Chỉ số dưới: <sub>…</sub>
* Font chữ: <font>…</font>
– Thuộc tính:
• face=“tên font chữ”
• size=“kích thước”
• color=“màu”
– Viết bằng tên tiếng Anh (red, blue,…)
– Viết dạng #RRGGBB, RR, GG, BB ở dạng hexa. Ví dụ: #FFFFFF: Trắng, #FF0000: đỏ,…
Tiêu đề, đoạn văn, ngắt dòng
* Tiêu đề: với kích thước nhỏ dần
– <h1>…</h1>
– …
– <h6>…</h6>
Sau mỗi tiêu đề, văn bản tự động xuống dòng
– Thuộc tính:
• align=“cách căn chỉnh lề”: left, right, center, justify
* Đoạn văn: <p>…</p>
– Thuộc tính:
• align tương tự <h>
* Ngắt dòng: <br>
Danh sách
* Dùng để liệt kê các phần tử
* Có 2 loại: Danh sách có thứ tự 1,2,3,… (Ordered List) và không có thứ tự (Unordered List).
* Một danh sách gồm có nhiều phần tử
* Tạo danh sách:
– Có thứ tự: <OL>Các phần tử</OL>
– Không có thứ tự: <UL>Các phần tử</UL>
* Tạo 1 phần tử: <LI>Tiêu đề phần tử</LI>
* Một phần tử có thể là 1 danh sách con.
7. Chèn ảnh
* Thẻ <img>, không có thẻ đóng
– Các thuộc tính:
• src=“địa chỉ ảnh”: Nếu chèn ảnh trong cùng web site thì nên sử dụng đường dẫn tương đối.
• alt=“chú thích cho ảnh”: sẽ được hiển thị khi trình duyệt không hiện ảnh hoặc ảnh lỗi hoặc khi di chuyển chuột lên ảnh
• width=“rộng”, height=“cao”: độ rộng và độ cao của ảnh:
– n: (n là số) Quy định độ rộng, cao là n pixels
– n%: Quy định độ rộng, cao là n% độ rộng, cao của đối tượng chứa ảnh.
• border=“n”: n là số: kích thước đường viền ảnh. =0: ảnh không có đường viền
• align=“căn chỉnh ảnh”: left, right, middle, top, texttop,…
8. Siêu liên kết (Hyperlink)
* Là khả năng cho phép tạo liên kết giữa 1 đối tượng với một phần nội dung. Khi ta kích chuột vào đối tượng thì phần nội dung sẽ được hiện ra.
* Ta gọi:
– Đối tượng sử dụng để kích chuột vào là: Đối tượng liên kết. Đối tượng có thể là: văn bản, hình ảnh, một phần của ảnh.
– Địa chỉ nội dung sẽ được hiện ra là Đích liên kết
* Thẻ tạo liên kết:
<a>Đối tượng liên kết</a>
– Thuộc tính:
• href=“đích liên kết”: Nếu trong cùng web nên sử dụng đường dẫn tương đối.
• target=“tên cửa sổ đích”. Tên CS phân biệt chữ hoa/thường. Có một số tên đặc biệt:
– _self: cửa sổ hiện tại
– _blank: cửa sổ mới
– Chú ý:
• Liên kết với địa chỉ e-mail thì đặt href=“mailto:địa_chỉ_e-mail”
Thực hiện lệnh JavaScript khi kích chuột vào thì đặt href=“javascript:lệnh”
9. Bảng biểu
* HTML coi một bảng gồm nhiều dòng, một dòng gồm nhiều ô, và chỉ có ô mới chứa dữ liệu của bảng.
* Các thẻ:
– Tạo bảng: <table>…</table>: Mỗi bảng chỉ có 1 cặp thẻ này.
– Tạo dòng: <tr>…</tr>: Bảng có bao nhiêu dòng thì có bấy nhiêu cặp thẻ này
– Tạo ô:
• Ô tiêu đề của bảng: <th>…</th>
• Ô dữ liệu: <td>…</td>
Tổng số thẻ <td> và <th> bằng số ô của bảng. Dòng có bao nhiêu ô thì có bấy nhiêu thẻ <td> và/hoặc <th> nằm trong cặp thẻ <tr>…</tr> tương ứng
• Chú ý: Để có được một ô trống trong bảng (ô không có dữ liệu) thì cần đặt nội dung ô là:
Bảng biểu -Thuộc tính của các thẻ
*Văn bản được soạn thảo như bình thường trong các file HTML
*Lưu ý:
– Mọi khoảng trống, dấu xuống dòng trong HTML được thể hiện trên trang web là 1 khoảng trống duy nhất
– Để gõ một số ký tự đặc biệt ta phải sử dụng mã:
• Khoảng trống (trong trường hợp muốn có nhiều hơn 1 ký tự trống):
• Dấu nhỏ hơn (<) và lớn hơn (>): < >
• Dấu ngoặc kép (“): "
• Ký hiệu Ó: ©
• …
* Ghi chú trong HTML:
<!-- Ghi chú -->
Thẻ định dạng ký tự
* Đậm, nghiêng, gạch chân: <b>…</b>, <i>…</i>, <u>…</u>
* Chỉ số trên:<sup>…</sup>
* Chỉ số dưới: <sub>…</sub>
* Font chữ: <font>…</font>
– Thuộc tính:
• face=“tên font chữ”
• size=“kích thước”
• color=“màu”
– Viết bằng tên tiếng Anh (red, blue,…)
– Viết dạng #RRGGBB, RR, GG, BB ở dạng hexa. Ví dụ: #FFFFFF: Trắng, #FF0000: đỏ,…
Tiêu đề, đoạn văn, ngắt dòng
* Tiêu đề: với kích thước nhỏ dần
– <h1>…</h1>
– …
– <h6>…</h6>
Sau mỗi tiêu đề, văn bản tự động xuống dòng
– Thuộc tính:
• align=“cách căn chỉnh lề”: left, right, center, justify
* Đoạn văn: <p>…</p>
– Thuộc tính:
• align tương tự <h>
* Ngắt dòng: <br>
Danh sách
* Dùng để liệt kê các phần tử
* Có 2 loại: Danh sách có thứ tự 1,2,3,… (Ordered List) và không có thứ tự (Unordered List).
* Một danh sách gồm có nhiều phần tử
* Tạo danh sách:
– Có thứ tự: <OL>Các phần tử</OL>
– Không có thứ tự: <UL>Các phần tử</UL>
* Tạo 1 phần tử: <LI>Tiêu đề phần tử</LI>
* Một phần tử có thể là 1 danh sách con.
7. Chèn ảnh
* Thẻ <img>, không có thẻ đóng
– Các thuộc tính:
• src=“địa chỉ ảnh”: Nếu chèn ảnh trong cùng web site thì nên sử dụng đường dẫn tương đối.
• alt=“chú thích cho ảnh”: sẽ được hiển thị khi trình duyệt không hiện ảnh hoặc ảnh lỗi hoặc khi di chuyển chuột lên ảnh
• width=“rộng”, height=“cao”: độ rộng và độ cao của ảnh:
– n: (n là số) Quy định độ rộng, cao là n pixels
– n%: Quy định độ rộng, cao là n% độ rộng, cao của đối tượng chứa ảnh.
• border=“n”: n là số: kích thước đường viền ảnh. =0: ảnh không có đường viền
• align=“căn chỉnh ảnh”: left, right, middle, top, texttop,…
8. Siêu liên kết (Hyperlink)
* Là khả năng cho phép tạo liên kết giữa 1 đối tượng với một phần nội dung. Khi ta kích chuột vào đối tượng thì phần nội dung sẽ được hiện ra.
* Ta gọi:
– Đối tượng sử dụng để kích chuột vào là: Đối tượng liên kết. Đối tượng có thể là: văn bản, hình ảnh, một phần của ảnh.
– Địa chỉ nội dung sẽ được hiện ra là Đích liên kết
* Thẻ tạo liên kết:
<a>Đối tượng liên kết</a>
– Thuộc tính:
• href=“đích liên kết”: Nếu trong cùng web nên sử dụng đường dẫn tương đối.
• target=“tên cửa sổ đích”. Tên CS phân biệt chữ hoa/thường. Có một số tên đặc biệt:
– _self: cửa sổ hiện tại
– _blank: cửa sổ mới
– Chú ý:
• Liên kết với địa chỉ e-mail thì đặt href=“mailto:địa_chỉ_e-mail”
Thực hiện lệnh JavaScript khi kích chuột vào thì đặt href=“javascript:lệnh”
9. Bảng biểu
* HTML coi một bảng gồm nhiều dòng, một dòng gồm nhiều ô, và chỉ có ô mới chứa dữ liệu của bảng.
* Các thẻ:
– Tạo bảng: <table>…</table>: Mỗi bảng chỉ có 1 cặp thẻ này.
– Tạo dòng: <tr>…</tr>: Bảng có bao nhiêu dòng thì có bấy nhiêu cặp thẻ này
– Tạo ô:
• Ô tiêu đề của bảng: <th>…</th>
• Ô dữ liệu: <td>…</td>
Tổng số thẻ <td> và <th> bằng số ô của bảng. Dòng có bao nhiêu ô thì có bấy nhiêu thẻ <td> và/hoặc <th> nằm trong cặp thẻ <tr>…</tr> tương ứng
• Chú ý: Để có được một ô trống trong bảng (ô không có dữ liệu) thì cần đặt nội dung ô là:
Bảng biểu -Thuộc tính của các thẻ
* <table>
– border=“số”: kích thước đường viền. Đặt bằng 0 (mặc định): không có đường viền.
– width=“rộng”, height=“cao”: độ rộng và độ cao của bảng. Có thể đặt theo 2 cách:
• n: (n là số) Quy định độ rộng, cao là n pixels
• n%: Quy định độ rộng, cao là n% độ rộng, cao của đối tượng chứa bảng.
– cellspacing=“số”: Khoảng cách giữa 2 ô liên tiếp
– cellpadding=“số”: Khoảng cách từ góc ô đến nội dung ô
– bgcolor=“màu”: màu nền của bảng
– background=“địa_chỉ_ảnh”: Địa chỉ của file ảnh làm nền cho bảng. Nên sử dụng đường dẫn tương đối nếu có thể.
* <td>,<th>
– bgcolor=“màu”: màu nền của ô
– background=“địa_chỉ_ảnh”: Địa chỉ của file ảnh làm nền cho ô. Nên sử dụng đường dẫn tương đối nếu có thể.
– width=“rộng”, height=“cao”: độ rộng và độ cao của ô. Có thể đặt theo 2 cách:
• n: (n là số) Quy định độ rộng, cao là n pixels
• n%: Quy định độ rộng, cao là n% độ rộng, cao của bảng.
– align=“căn_lề”: cách căn chỉnh dữ liệu trong ô theo chiều ngang: left, right, center, justify.
– valign=“căn lề đứng”: cách căn chỉnh dữ liệu trong ô theo chiều đứng: top, middle, bottom.
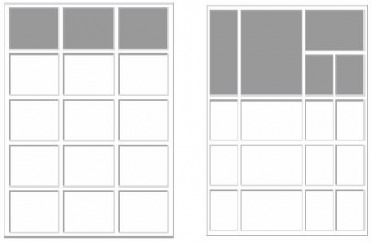
– colspan=“số”: số cột mà ô này chiếm (mặc định là 1)
– rowspan=“số”: số dòng mà ô này chiếm (mặc định là 1)
nowrap: nếu có sẽ làm cho dữ liệu trong ô không tự xuống dòng.
– border=“số”: kích thước đường viền. Đặt bằng 0 (mặc định): không có đường viền.
– width=“rộng”, height=“cao”: độ rộng và độ cao của bảng. Có thể đặt theo 2 cách:
• n: (n là số) Quy định độ rộng, cao là n pixels
• n%: Quy định độ rộng, cao là n% độ rộng, cao của đối tượng chứa bảng.
– cellspacing=“số”: Khoảng cách giữa 2 ô liên tiếp
– cellpadding=“số”: Khoảng cách từ góc ô đến nội dung ô
– bgcolor=“màu”: màu nền của bảng
– background=“địa_chỉ_ảnh”: Địa chỉ của file ảnh làm nền cho bảng. Nên sử dụng đường dẫn tương đối nếu có thể.
* <td>,<th>
– bgcolor=“màu”: màu nền của ô
– background=“địa_chỉ_ảnh”: Địa chỉ của file ảnh làm nền cho ô. Nên sử dụng đường dẫn tương đối nếu có thể.
– width=“rộng”, height=“cao”: độ rộng và độ cao của ô. Có thể đặt theo 2 cách:
• n: (n là số) Quy định độ rộng, cao là n pixels
• n%: Quy định độ rộng, cao là n% độ rộng, cao của bảng.
– align=“căn_lề”: cách căn chỉnh dữ liệu trong ô theo chiều ngang: left, right, center, justify.
– valign=“căn lề đứng”: cách căn chỉnh dữ liệu trong ô theo chiều đứng: top, middle, bottom.
– colspan=“số”: số cột mà ô này chiếm (mặc định là 1)
– rowspan=“số”: số dòng mà ô này chiếm (mặc định là 1)
nowrap: nếu có sẽ làm cho dữ liệu trong ô không tự xuống dòng.